Ketapedia Landing Page
UI Design . Illustration . UI development & Animation
In this project I designed the landing page of the newly released application "Ketapedia". it is an interactive educational App for android tablet devices, as well as desktop PCs and Laptops. the main objective of this page is to introduce the new App to the users. and to focus on the main feature of the App which is providing more fun and interactive educational content to create a better learning experience.

THE MAIN IDEA
The goal of this page was to introduce the new App, as well as highlight the most important feature of the APP, which is providing more fun and interactive educational content to create a better learning experience.
Animation seemed like the best technique to convey interactivity. having a hero object that animate through different sections while user scrolls was my idea to convey interactivity. and since the main targeted device for the App is tablets, a tablet was decided to be that hero object.

DESIGN ELEMENTS
Colors
Book Covers






Illustrations

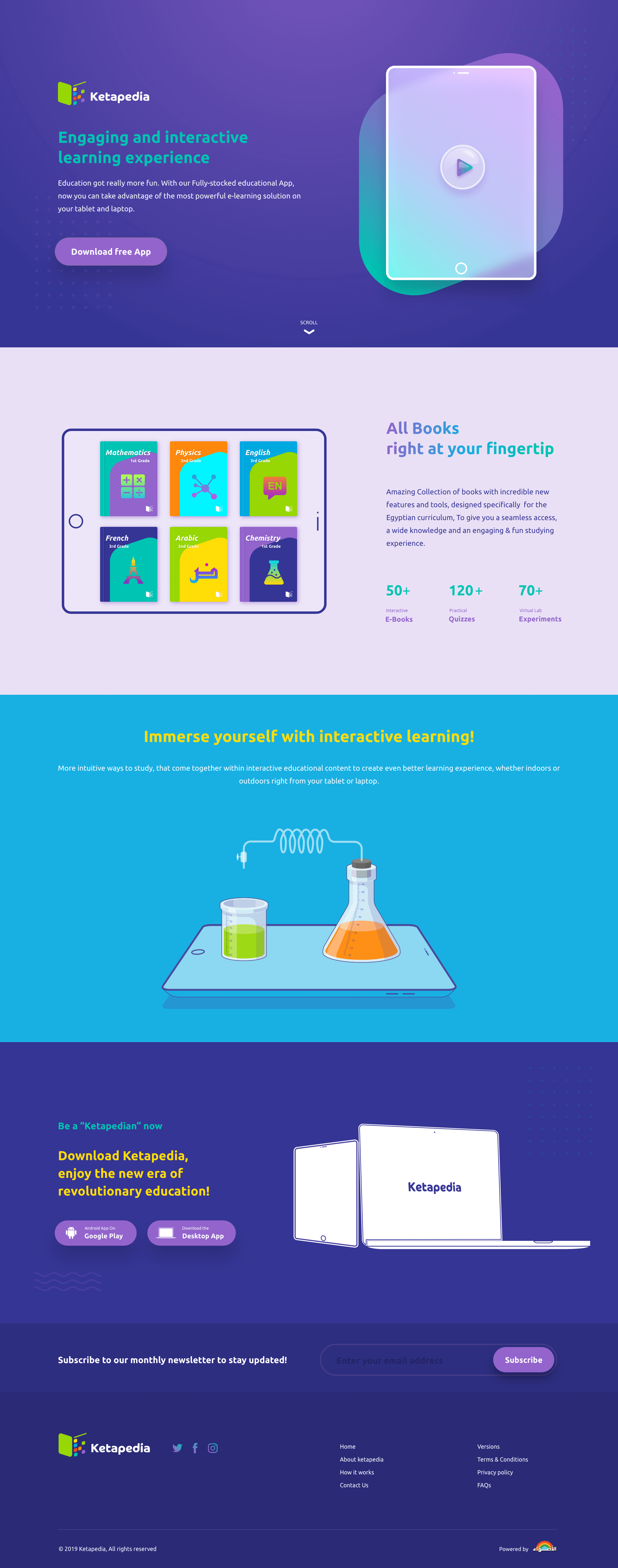
VISUAL DESIGN
Here is the how the final design looks like. note that the actual implementation of the UI has the animation explained earlier. so, do not forget to click the Launch project button to check it out in action.

Thanks for watching

